http://www.google.com/design/spec/animation/authentic-motion.html
2.Отзывчивое взаимодействие.
ну там типа примеры фоточек и галерей
http://codepen.io/tag/material%20design/
тут сырцы уже накидали на фронт енд.кнопочки и т д.
3.Значимые Переходы и
Визуальная Непрерывность ну типа когда меняется страница убирать ненужные елементы.И типа чтоб было все гладко и красиво.
4.Иерархические временные еффекты.
Кароче чтоб красиво все одно за одним появлялось.Тут понятно.
5.Консистентная хореография:
тоже еффект.типа кликаешь на один елемент и он по самой короткой траектории всплывает.типа без лишних телодвижений на екране
6.Рекомендованная палитра цветов
http://www.google.com/design/spec/style/color.html
по ссылке файлы для фотожопа и иллюстратора
и вообще крутая цветовая схема.мне нра.
Три цвета для первичной палитры и один для цветового акцента.Оч круто.
Схемы по ссылке
Определены значения прозрачности для шрифтов на белом фоне:
Стандарт:87% (#000000).
Вторичный текст:54% (#000000)
Намеки подсказки лейбы:26% (#000000)
По поводу цвета полей:
возьмем например эту схему:
большие поля 500 цвет
тулбары 700 цвет
Цвет акцента:
для переключателей,слайдеров и основных кнопок,также для заголовков секций и левосторонних секций.
Если акцент слишком светлый или темный для цвета фона то тогда.
Если акцентный цвет не в тему вообще то использовать первичный 500.
Если же первичный 500 является фоном то использовать белый 100 или черный 54% прозрачности.
Там же есть примеры тем
7.Шрифты:
ну тут они предлагают использовать Roboto
архив выложили
но то такое.Робото можно подключить в google fonts
http://www.google.com/fonts#QuickUsePlace:quickUse/Script:cyrillic
единицы измерения указываются в sp
sp - Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
Пишут что не нужно использовать много стилей и размеров.
Базовые стили:12,14,16,20 и 34
выше картинка с рекомендованными стилями для менюшек тайтлов и т д
я счас пытаюсь посмотреть как переводить sp to em и немогу найти
вообщем тут нашел формулу более ли менее на стековерфлоу
weird to see public field that is adjusted at run time but it works. Standard Dpi is 160 so whatever your device Dpi is, say 240, both density and scaledDensity will show 240/160=1.5 This is how you convert between pixels and sp: px=1.5*sp
а на самом деле конечно нужно вычислять.но влом п..ц.
8.Цвета и цветовой контраст шрифтов:
Текст должен поддерживать минимальный коэффициент контрастности не менее 4,5: 1 (рассчитывается на основе значений яркости) для разборчивости.Соотношение 7: 1 является предпочтительным для удобства чтения ..
ну и кагбэ для примера
также нужно динамически менять размеры и прозрачность грифтов в зависимости от контекста страницы
9.Высота строки:
10.Разрыв строк.Мне он особо неважен...пока...так что я это пропускаю.
11.Сколько символов в строке:
рекомендуют между 40 и 60
12.А ВОТ ОКАЗЫВАЕТСЯ И РАЗМЕРЫ ШРИФТОВ В pt
13.Иконки:
кароче чтоб долго о них неговорить есть нормальный пак на джитхабе.качайте
https://github.com/google/material-design-icons/releases
Рядом где то там нашел и сайдбар на кодпене:
http://codepen.io/zavoloklom/pen/dIgco
Еще один пак иконок:
https://dribbble.com/shots/1697054--SVG-Sketch-Material-Icons-Pack
А сдесь еффект нажатия на кнопку:
http://codepen.io/jbailey4/pen/altkv
А тут межобластная кнопка настраиваемая:БОМБА!:
http://codepen.io/albebonv/pen/gIlrw
Еще одна реализация кнопочного еффекта:
http://codepen.io/idiotWu/pen/nefhC
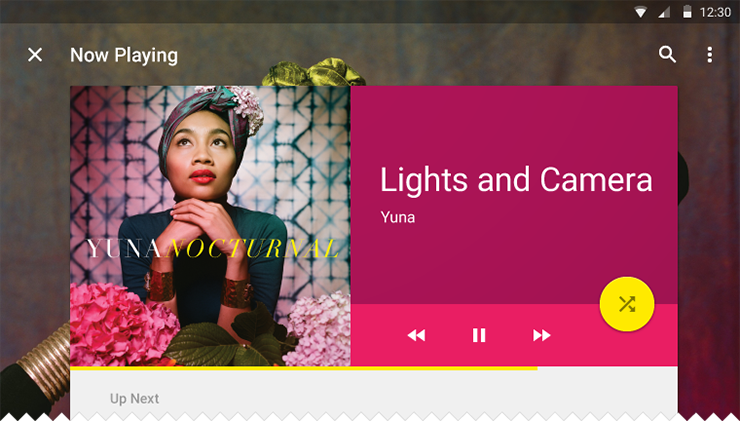
14.Изображения:
кароче принцип типа добавлять изображения которые показывают информацию,актуальность и восторг.ггг
еще нужно чтоб они были в контексте страницы
накладки на изображение с надписями можно делать по цвет затемнения изображения.как сделать например тут:
еще:неиспользовать стоковые фото и клипарт...ага...ггг)
в фотографии должна быть точка фокусировки
еще создать еффект погружения в контекст
15.Лейоут:
кароче типа приложение или сайт лежат на бумаге формата а4.
бумага имеет плоский(видимо один и без градиента) цвет фона и
раскладка построена на нескольких листах бумаги
если планируется двигать листы бумаги то нужно оттенять границы(и вообще их нужно оттенять) и соответственно делать другим фоном.например так.
тулбар это тоже кусочек листа накладывающийся сверху
и сам а4 главное страницы не должен разделять тулбар
тулбар имеет стандартную длинну но может быть и побольше











Комментариев нет:
Отправить комментарий