дописать матириал
максу кампанию
посмотреть про утм ссылки при аналитике
посмотреть про поджание цен
посмотреть программы по скликиванию
делать сайт диме
по названию магаза вова
домен купить магаз
партия и магаз план
сигареты
глыбочицкая)
пятница не мафия
яваскрипт чиатть
ангуляр читать
симфони читать
переписать мейладмин
дальше разбираться с компосером
разобраться с джитом
по почерку читать книгу еще раз
по лицам читать книгу еще раз
НЛП якорь на рабочем месте
по радику опять узнать
по америке узнать и заплатить консульский сбор
по индии узнать
цены на авиасейлсе
купить боыт
поставить газ и парктроник
посмотреть шины задние
забрать у макса долг
Хочу начать добиваться целей и прогрессировать.Для этого буду вести дневники.Блог о борьбе с самим собой и вредными привычками.
что то ищешь тут паря?
четверг, 30 октября 2014 г.
пятница, 24 октября 2014 г.
краткий конспект по материал дизайну от гугл.основы.для себя "если что".
1.Чем больше обьект тем он тяжелее соответственно тем тяжелее у него анимация.
http://www.google.com/design/spec/animation/authentic-motion.html
2.Отзывчивое взаимодействие.
ну там типа примеры фоточек и галерей
http://codepen.io/tag/material%20design/
тут сырцы уже накидали на фронт енд.кнопочки и т д.
3.Значимые Переходы и
Визуальная Непрерывность ну типа когда меняется страница убирать ненужные елементы.И типа чтоб было все гладко и красиво.
4.Иерархические временные еффекты.
Кароче чтоб красиво все одно за одним появлялось.Тут понятно.
5.Консистентная хореография:
тоже еффект.типа кликаешь на один елемент и он по самой короткой траектории всплывает.типа без лишних телодвижений на екране
6.Рекомендованная палитра цветов
http://www.google.com/design/spec/style/color.html
по ссылке файлы для фотожопа и иллюстратора
и вообще крутая цветовая схема.мне нра.
Три цвета для первичной палитры и один для цветового акцента.Оч круто.
Схемы по ссылке
Определены значения прозрачности для шрифтов на белом фоне:
Стандарт:87% (#000000).
Вторичный текст:54% (#000000)
Намеки подсказки лейбы:26% (#000000)
По поводу цвета полей:
возьмем например эту схему:
большие поля 500 цвет
тулбары 700 цвет
Цвет акцента:
для переключателей,слайдеров и основных кнопок,также для заголовков секций и левосторонних секций.
Если акцент слишком светлый или темный для цвета фона то тогда.
Если акцентный цвет не в тему вообще то использовать первичный 500.
Если же первичный 500 является фоном то использовать белый 100 или черный 54% прозрачности.
Там же есть примеры тем
7.Шрифты:
ну тут они предлагают использовать Roboto
архив выложили
но то такое.Робото можно подключить в google fonts
http://www.google.com/fonts#QuickUsePlace:quickUse/Script:cyrillic
единицы измерения указываются в sp
Пишут что не нужно использовать много стилей и размеров.
Базовые стили:12,14,16,20 и 34
выше картинка с рекомендованными стилями для менюшек тайтлов и т д
я счас пытаюсь посмотреть как переводить sp to em и немогу найти
вообщем тут нашел формулу более ли менее на стековерфлоу
а на самом деле конечно нужно вычислять.но влом п..ц.
8.Цвета и цветовой контраст шрифтов:
Текст должен поддерживать минимальный коэффициент контрастности не менее 4,5: 1 (рассчитывается на основе значений яркости) для разборчивости.Соотношение 7: 1 является предпочтительным для удобства чтения ..
ну и кагбэ для примера
также нужно динамически менять размеры и прозрачность грифтов в зависимости от контекста страницы
9.Высота строки:
10.Разрыв строк.Мне он особо неважен...пока...так что я это пропускаю.
11.Сколько символов в строке:
рекомендуют между 40 и 60
12.А ВОТ ОКАЗЫВАЕТСЯ И РАЗМЕРЫ ШРИФТОВ В pt
13.Иконки:
кароче чтоб долго о них неговорить есть нормальный пак на джитхабе.качайте
https://github.com/google/material-design-icons/releases
Рядом где то там нашел и сайдбар на кодпене:
http://codepen.io/zavoloklom/pen/dIgco
Еще один пак иконок:
https://dribbble.com/shots/1697054--SVG-Sketch-Material-Icons-Pack
А сдесь еффект нажатия на кнопку:
http://codepen.io/jbailey4/pen/altkv
А тут межобластная кнопка настраиваемая:БОМБА!:
http://codepen.io/albebonv/pen/gIlrw
Еще одна реализация кнопочного еффекта:
http://codepen.io/idiotWu/pen/nefhC
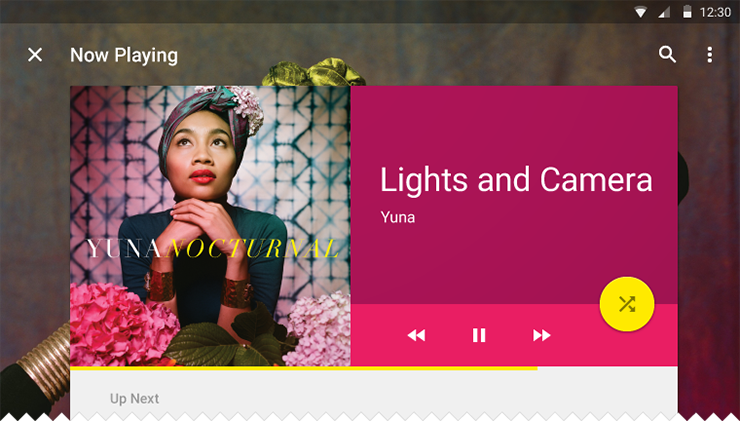
14.Изображения:
кароче принцип типа добавлять изображения которые показывают информацию,актуальность и восторг.ггг
еще нужно чтоб они были в контексте страницы
накладки на изображение с надписями можно делать по цвет затемнения изображения.как сделать например тут:
еще:неиспользовать стоковые фото и клипарт...ага...ггг)
в фотографии должна быть точка фокусировки
еще создать еффект погружения в контекст
15.Лейоут:
кароче типа приложение или сайт лежат на бумаге формата а4.
бумага имеет плоский(видимо один и без градиента) цвет фона и
раскладка построена на нескольких листах бумаги
если планируется двигать листы бумаги то нужно оттенять границы(и вообще их нужно оттенять) и соответственно делать другим фоном.например так.
тулбар это тоже кусочек листа накладывающийся сверху
и сам а4 главное страницы не должен разделять тулбар
тулбар имеет стандартную длинну но может быть и побольше
http://www.google.com/design/spec/animation/authentic-motion.html
2.Отзывчивое взаимодействие.
ну там типа примеры фоточек и галерей
http://codepen.io/tag/material%20design/
тут сырцы уже накидали на фронт енд.кнопочки и т д.
3.Значимые Переходы и
Визуальная Непрерывность ну типа когда меняется страница убирать ненужные елементы.И типа чтоб было все гладко и красиво.
4.Иерархические временные еффекты.
Кароче чтоб красиво все одно за одним появлялось.Тут понятно.
5.Консистентная хореография:
тоже еффект.типа кликаешь на один елемент и он по самой короткой траектории всплывает.типа без лишних телодвижений на екране
6.Рекомендованная палитра цветов
http://www.google.com/design/spec/style/color.html
по ссылке файлы для фотожопа и иллюстратора
и вообще крутая цветовая схема.мне нра.
Три цвета для первичной палитры и один для цветового акцента.Оч круто.
Схемы по ссылке
Определены значения прозрачности для шрифтов на белом фоне:
Стандарт:87% (#000000).
Вторичный текст:54% (#000000)
Намеки подсказки лейбы:26% (#000000)
По поводу цвета полей:
возьмем например эту схему:
большие поля 500 цвет
тулбары 700 цвет
Цвет акцента:
для переключателей,слайдеров и основных кнопок,также для заголовков секций и левосторонних секций.
Если акцент слишком светлый или темный для цвета фона то тогда.
Если акцентный цвет не в тему вообще то использовать первичный 500.
Если же первичный 500 является фоном то использовать белый 100 или черный 54% прозрачности.
Там же есть примеры тем
7.Шрифты:
ну тут они предлагают использовать Roboto
архив выложили
но то такое.Робото можно подключить в google fonts
http://www.google.com/fonts#QuickUsePlace:quickUse/Script:cyrillic
единицы измерения указываются в sp
sp - Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
Пишут что не нужно использовать много стилей и размеров.
Базовые стили:12,14,16,20 и 34
выше картинка с рекомендованными стилями для менюшек тайтлов и т д
я счас пытаюсь посмотреть как переводить sp to em и немогу найти
вообщем тут нашел формулу более ли менее на стековерфлоу
weird to see public field that is adjusted at run time but it works. Standard Dpi is 160 so whatever your device Dpi is, say 240, both density and scaledDensity will show 240/160=1.5 This is how you convert between pixels and sp: px=1.5*sp
а на самом деле конечно нужно вычислять.но влом п..ц.
8.Цвета и цветовой контраст шрифтов:
Текст должен поддерживать минимальный коэффициент контрастности не менее 4,5: 1 (рассчитывается на основе значений яркости) для разборчивости.Соотношение 7: 1 является предпочтительным для удобства чтения ..
ну и кагбэ для примера
также нужно динамически менять размеры и прозрачность грифтов в зависимости от контекста страницы
9.Высота строки:
10.Разрыв строк.Мне он особо неважен...пока...так что я это пропускаю.
11.Сколько символов в строке:
рекомендуют между 40 и 60
12.А ВОТ ОКАЗЫВАЕТСЯ И РАЗМЕРЫ ШРИФТОВ В pt
13.Иконки:
кароче чтоб долго о них неговорить есть нормальный пак на джитхабе.качайте
https://github.com/google/material-design-icons/releases
Рядом где то там нашел и сайдбар на кодпене:
http://codepen.io/zavoloklom/pen/dIgco
Еще один пак иконок:
https://dribbble.com/shots/1697054--SVG-Sketch-Material-Icons-Pack
А сдесь еффект нажатия на кнопку:
http://codepen.io/jbailey4/pen/altkv
А тут межобластная кнопка настраиваемая:БОМБА!:
http://codepen.io/albebonv/pen/gIlrw
Еще одна реализация кнопочного еффекта:
http://codepen.io/idiotWu/pen/nefhC
14.Изображения:
кароче принцип типа добавлять изображения которые показывают информацию,актуальность и восторг.ггг
еще нужно чтоб они были в контексте страницы
накладки на изображение с надписями можно делать по цвет затемнения изображения.как сделать например тут:
еще:неиспользовать стоковые фото и клипарт...ага...ггг)
в фотографии должна быть точка фокусировки
еще создать еффект погружения в контекст
15.Лейоут:
кароче типа приложение или сайт лежат на бумаге формата а4.
бумага имеет плоский(видимо один и без градиента) цвет фона и
раскладка построена на нескольких листах бумаги
если планируется двигать листы бумаги то нужно оттенять границы(и вообще их нужно оттенять) и соответственно делать другим фоном.например так.
тулбар это тоже кусочек листа накладывающийся сверху
и сам а4 главное страницы не должен разделять тулбар
тулбар имеет стандартную длинну но может быть и побольше
Ярлыки:
гугл,
иконки,
кратко,
материал дизайн,
основные принципы,
перевод,
приемы,
размеры,
шрифт,
material design
что сдеалть
татал
шины
газовую
станку в доме
отдать диван
отдать постальное Жеке
кран дома
часто исп функции ПХП
позвонить по почерку
максу сайт поддоделать на акцию
посмотреть рекламную компанию
закинуть денег на рекл компанию
купить домен под новый магаз
поговорить с пор про товары для нового магаза
купить маску для сна
яваскрипт чиатть
ангуляр читать
симфони читать
переписать мейладмин
дальше разбираться с компосером
разобраться с джитом
по почерку читать книгу еще раз
по лицам читать книгу еще раз
НЛП якорь на рабочем месте
по диме узнать по туарегу
конспект по матириал дизайну или же статью сюда
скачать иконки или шаблоны для матириал дизайна
договор по магазину и медиаплан по партии
по спайсфиту посмотреть и позвонить
по америк визе узнать у даши
по работе убрать заголовки антивируса
шины
газовую
станку в доме
отдать диван
отдать постальное Жеке
кран дома
часто исп функции ПХП
позвонить по почерку
максу сайт поддоделать на акцию
посмотреть рекламную компанию
закинуть денег на рекл компанию
купить домен под новый магаз
поговорить с пор про товары для нового магаза
купить маску для сна
яваскрипт чиатть
ангуляр читать
симфони читать
переписать мейладмин
дальше разбираться с компосером
разобраться с джитом
по почерку читать книгу еще раз
по лицам читать книгу еще раз
НЛП якорь на рабочем месте
по диме узнать по туарегу
конспект по матириал дизайну или же статью сюда
скачать иконки или шаблоны для матириал дизайна
договор по магазину и медиаплан по партии
по спайсфиту посмотреть и позвонить
по америк визе узнать у даши
по работе убрать заголовки антивируса
суббота, 4 октября 2014 г.
якорение по ковалеву на примере меня чтоб не жрать по вечерам и на ноч и плохие продукті и т д
итаг
ага:
ага:
- нужно выбрать полезный якорь - для меня это радостное ощущение чтоб я не хавун,легкость и енергичность от пустого желудка,осознание чтоб я не трачу денег на хавку,осознание и чувство того что у меня будет полноценный сон без бульканья в желудке и тяжести,взгляд как бы сбоку о том как человек напротив тратит лаве на хавку и много жрет,осознание чувства радости от независимости от холодильника,или от меню в ресторане,и главное - уверенность что я буду в таком состоянии и дальше до погружения в сон
- выработать по одному сигналу из каждой репрезентативной системы по поводу этого якоря - ну например из визуальной (блять сложно тут придумать) - ну напримеррр - например типа оглядывание себя самого и вид своей хорошей формы,из аудиальной - непредставляю,из кинестетической - куча - основное - состояние легкости от пустого желудка
- 3 шаг - полностью войти в этот ресурс - состояние - максимально
- как только оно достигло пика выйти из него
- теперь пересесть в другое место и опять достигнуть пика и тут уже заякорить пунктом ниже
- заякорить это состояние с помощю кинестетического,визуально и аудиального якоря
- проделать так 7 раз
- затем делаем состояние триггер ресурс,якорь я уже наложил. теперь я выкупил триггер который меня дергает заказать хавку в ресторане или же хавануть дома возле холодильника.на него буду накладывать свой якорь.тоесть нужно войти в состояние триггера и на пике триггера наложить на него ресурсное состояние которое я только что заякорил
четверг, 2 октября 2014 г.
что сделать
чистка в машине
татал
справки и т д по визе
посмотреть новый друпал
доделать мпд
часы продать
купить одежду
почистить ноут
симфони 2
вебдевбуча
скл процедуры и т д
часто исп функции пхп
почерк
татал
справки и т д по визе
посмотреть новый друпал
доделать мпд
часы продать
купить одежду
почистить ноут
симфони 2
вебдевбуча
скл процедуры и т д
часто исп функции пхп
почерк
Подписаться на:
Сообщения (Atom)